Responsiivinen design
Responsiivisella designilla tarkoitetaan käyttöliittymäsuunnittelua, jonka avulla yhtä web-sivuja voi käyttää eri laitteilla ilman että käyttökokemus merkittävästi kärsii.
Samaa verkkosovellusta tai verkkosivua voi siis käyttää huolimatta siitä, onko käyttäjällä kännykkä, tabletti tai läppäri. Responsiivisen toteutuksen tekeminen on mahdollista käyttäen HTML5-kuvauskieltä, CSS3-tyylimääritteitä ja javaScriptiä. Responsiivisessa designissa käytetään hyödyksi mm. flexboxia ja mediaqueryjä (=CSS:n mediasääntöjä, joilla määritetään käytettävän näyttölaitteen suuruus ja sivun käyttäytyminen).
Nykyisin sivuston vaatimus on, että sen tulisi toimia kaikenlaisilla webin selaamiseen tarkoitetulla laitteella.

Kun näytön leveys pienenee, niin rinnakkais asettelusta siirrytään peräkkäiseen

Miten responsiivisuus toteutetaan?
1. Tee sivun ulkoasusta sekä html-koodista selkeää ja riittävän yksinkertainen
- Pidä myös html koodi selkeänä, vältä turhaa kikkailua
- Kirjoita standardin mukaista html:ää
- Älä kikkaile navigoinnin teossa
2. Aseta vievport-tagi sivyn head-osaan
Vievport-tagi antaa selaimelle ohjeet sivun laitteen näytön koosta ja siitä, kuinka sivua skaalataan.

3. Tee käyttöliittymästä (lay-outista) joustava
- käytä sivun alueiden leveys määrityksissa isoilla lohkoilla %-leveyksiä (tällöin leveys lasketaan aina prosentteina emoelementin leveydestä)
- Pienet leveydet alle (alle 450px) kannattaa tääs määritellä pikseleinä.
- Rinnakkaisuus flexboxilla

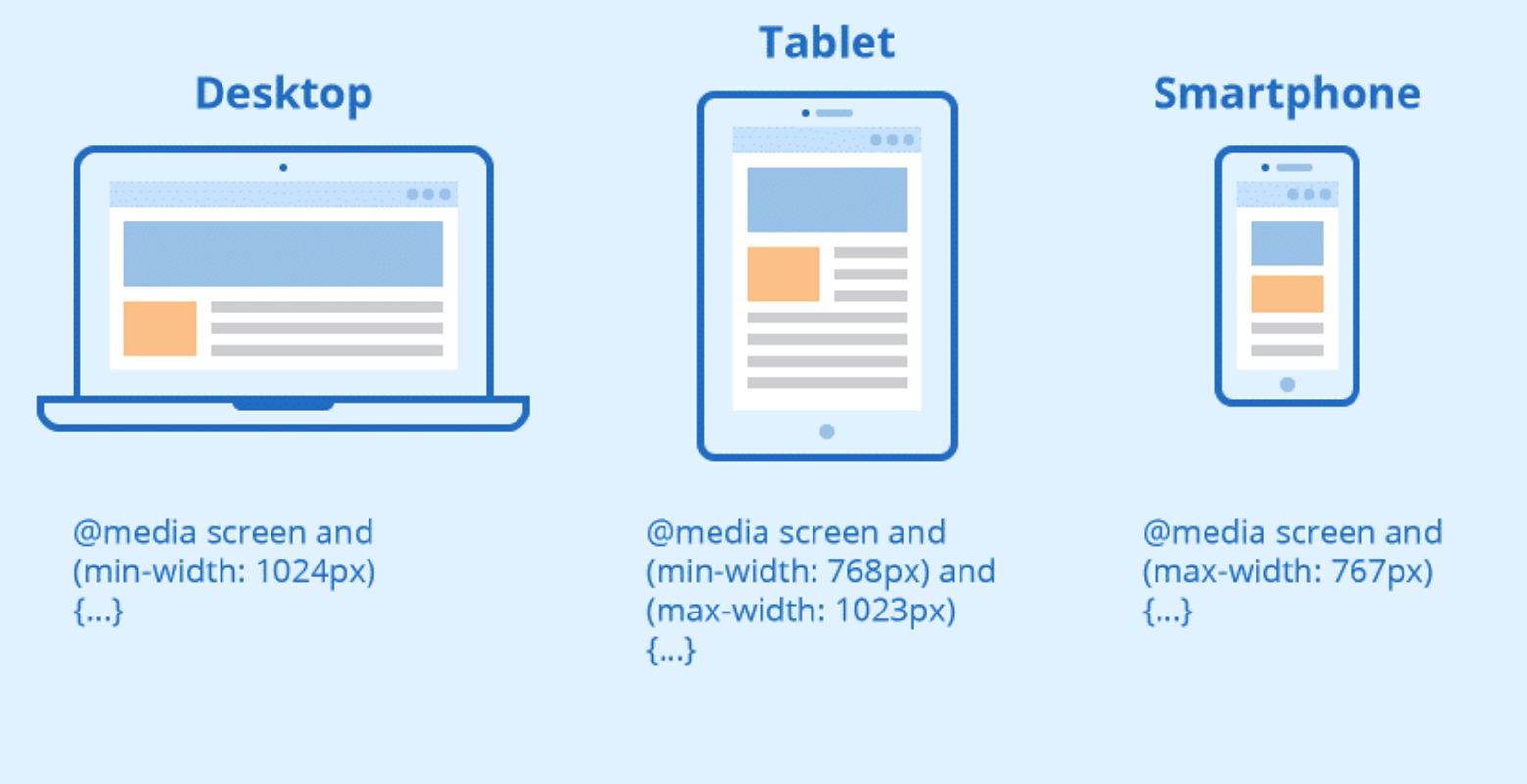
4. Mediaqueryt eli mediakyselyt
Responsiivisessa suunnittelussa ulkoasun uudelleenasemointi tehdään media-kyselyjen avulla. Mediakyselyjen avulla määritän uudet tyylit, jotka tulevat myös silloin voimaan.

@media screen and (max-width: 1250px) {
nav ul {
width: 100%;
}
nav li a {
font-size: 0.9em;
}
}
5. Sääda kuvat käyttäytymään oikein ja myös tekstit
Toimiva yleissääntö kuville on seuraava:
img {
max-width: 100%;
height: auto;
}
Tämän avulla saamme kuvat mukautumaan emo-elemntin kokoon, mutta tässä kuva ei kuitenkaan pääse kasvamaan ylitse sen todellisen koon.
Kun mennään pienempään näyttökokoon niin voit myös asettaamediaqueryihin otsikoile ja muille isokokoisille teksteille pienemmän fonttikoon, että ne mahtuisivat paremmin näytölle

6. Flexbox
Flexbox-sääntöjen avulla saat asemoitua html elementit rinnakkain. Flexboxilla saat myös tehtyä sivusta selleisen, että rinnakkaiset elementit menevä peräkkäin, kun emo-elementin leveys pienenee.



wrapper{
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
7. Navin muokkaaminen pystynaviksi

8. Priorisoi
"Ei niin tarpeelliset"elementit voit jättää pois näkyvistä pienellä näyttökoolla.
elementti {
diplay: none;
}