Suunnittelu
Hyvän ja toimivan verkkosivuston tehtävänä on välittää haluttu viesti, sitouttaa kävijä ja saada aikaan tarvittava transaktio. Sisällön sommittelu, yhtenäisyys, värit, typografia, kuvat, yksinkertaisuus ja toimivuus ovat toimivan verkkosivuston tekijöitä.
1. Sivuston tarkoitus - ydinviesti
Hyvän ja toimivan verkkosivuston tehtävänä on välittää haluttu viesti, sitouttaa kävijä ja saada aikaan tarvittava transaktio.
Mikä on verkkosivustosi tarkoitus? Annatko käytännön tietoa, onko se viihdesivusto myytkö jotain tuotetta käyttäjälle?

2. Sisältö
Hyvällä verkkosivustolla on sekä upea muotoilu että mietitty sisältö. Sisällön tulisi antaa vastaukset asikkaan tarpeisiin sekä antaa lisätietoa aiheesta.

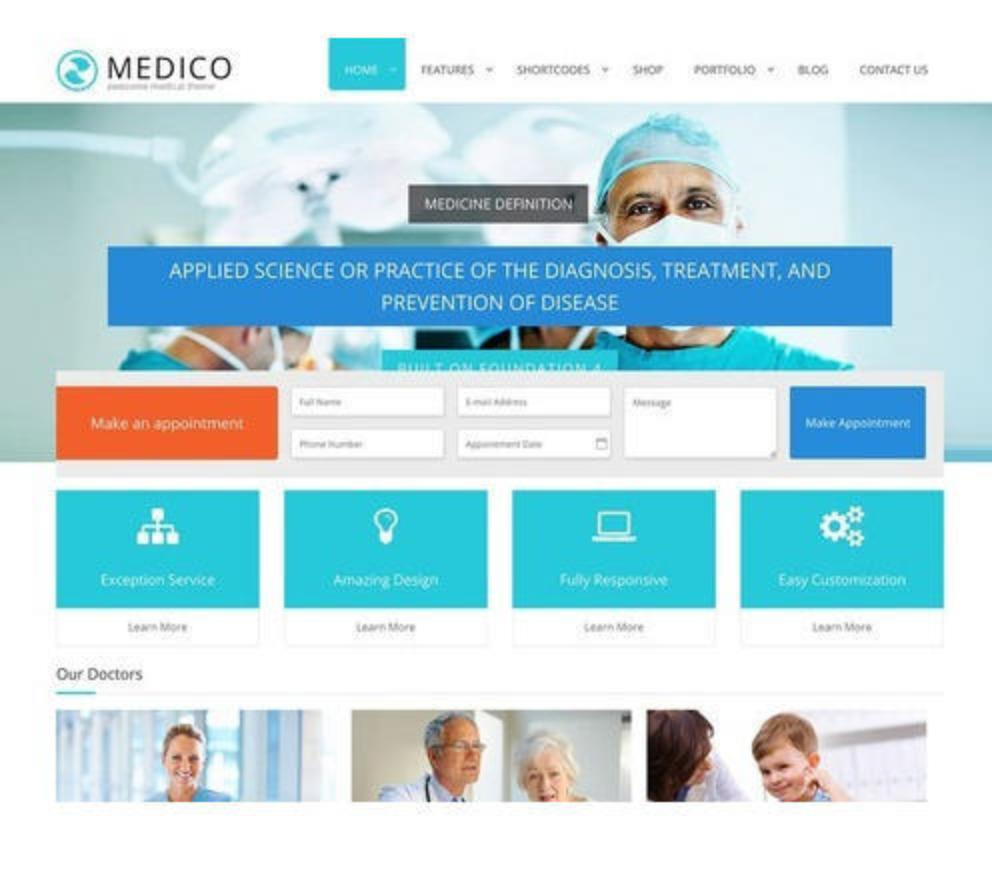
3. ulkoasu
Värit |
Teksti |
Kuvat |
| Väri välittää viestejä ja herättää tunteita. Pidä värivalikoima rajoitettuna alle 5 väriin. Esimerkiksi täydentävät värit (Complementary colors) toimivat erittäin hyvin. Miellyttävät väriyhdistelmät saavat käyttäjän tuntemaan olonsa hyväksi. |
Typografialla on tärkeä rooli verkkosivustoss. Kirjasintyyppien tulee olla luettavia ja aiheeseen soveltuvia. Käyttä sivustolla enintään kolmea eri fonttia. | Ilmeikkäät ja korkealaatuiset kuvat antavat kävijälle vaikutelman ammattimaisuudesta ja uskottavuudesta. |
 |
 |
 |
4. Navigaatio
Navigointi onoltava yksinkertaista ja johdonmukaista jokaisella sivulla.
Jos sivuston navigointi hämmentää, vierailijat äänestävät jaloillaan.

5. Visuaalinen hierarkia
Visuaalinen hierarkia asettaa sivun elementit tärkeysjärjestykseen. Tämä tehdään koon, värin, kuvien, kontrastin, typografian, välilyönnin, tekstuurin ja asettelu mukaan. Yksi visuaalisen hierarkian tärkeimmistä tehtävistä on fokuksen asettamin eli sillä näytetään vierailijoille, missä tärkeimmät tiedot ovat.

6. Yksinkertaisuus
Yksinkertaisuus on selkeyttä ja käyttäjälle hyvää käytettävyyttä sivuston sisällön oppimiseen.

7. Responsiivisuus
Suurin osa käyttää netin selaamiseen puhelimiaan, tabletteja tai muita laitteita. Siksi sivusto on rakennettava responsiiviseksi.

Suunnittele ensin - toteuta vasta sitten
Monesti sitä haluaa heti aloittaa sivujen tekemisen käytännössä, mutta on paljon järkevämpää tehdä aluksi kunnollinen suunnitelma sivustosta.
Seuraavassa yleiskuva www-sivuston suunnitteluprosessista:
Vaihe A: Sisältöinventaari
1. Sisällönsuunnittelu:
Määritellään verkkosivuston tarkoitus, kohdeyleisö ja liiketoimintatavoitteet. Laaditaan selvitys sivuston toiminnallisuuksista, tyylistä ja sisällöstä.
Määritellään sivuston sisältötarpeet ja laaditaan sisältösuunnitelma. Suunnitellaan, miten eri sisältöelementit esitetään sivustolla.
- Nämä kirjataan tekstinä suunnitelmaan.
2. Kohdeyleisön ja kilpailijoiden tutkiminen:
Analysoidaan kohdeyleisön tarpeet ja odotukset. Tutkitaan kilpailijoita ja otetaan oppia alan parhaista käytännöistä.
- Nämä kirjataan tekstinä suunnitelmaan.
3. Sivuston rakenne ja luonnostelu:
Luodaan sivuston perusrakenne ja määritellään päävalikot ja alavalikot.
Laaditaan sivuston luonnos tai "rautalankamalli", joka kuvaa sivuston perusasettelun ja navigaation
4. Graafinen suunnittelu:
Luodaan visuaalinen ilme ja ulkoasu sivustolle.
Suunnitellaan värimaailma, fontit, kuvat ja muut graafiset elementit.

- voidaan tehdä Photshopilla, Illustratorilla, Adobe XD:llä tms
5. Sivuston kehitys:
Koodataan ja rakennetaan sivusto suunniteltujen linjojen mukaisesti.
Käytetään julkaisualustaa (WordPress) tai koodataan (HTML, CSS, ja JavaScript)
6.Testaus:
Testataan sivuston toimivuus eri selaimilla ja laitteilla.
Tarkistetaan, että kaikki toiminnallisuudet toimivat oikein.
Korjataan mahdolliset bugit tai ongelmat.
7. Julkaisu ja lanseeraus:
Sivusto julkaistaan ja se otetaan käyttöön.
Tarkistetaan vielä kerran, että kaikki toimii odotetusti.
8. Ylläpito:
Tehdään tarvittavia päivityksiä ja ylläpitotoimenpiteitä.
9. Markkinointi ja mainonta:
Joskus osa suunnitteluprosessista voi sisältää myös sivuston markkinoinnin ja mainonnan suunnittelua.
Lopuksi
Visuaalisen ulkoasumallin tarkoitus on luoda ulkoasuohjeet sisällölle, valokuville sekä mahdollisille grafiikoille. Tämän pohjana käytetään usein yrityksen olemassa olevaa värimaailmaa, graafista ohjeistoa, logoa tms.
Verkkosivulla kuvat ovat tosi tärkeitä, joten niihin kannattaa panostaa. Kuvat voi olla itse otettuja, jos laatu riittää tai sitten ammattikuvaajan tekemiä. Myös kuvakirjastoja voidaan käyttää sopivissa paikoissa.
Leiskasta tulisi ilmetä seuraavat:
- taustojen ja fonttien värit
- otsikokkotasot, otsikkojen tyylit
- tekstien värit
- tyhjän tilan käyttö (paddingit ja marginaalit)
- mallissa oikeita kuvia, ei place-holdereita
- tekstit lorem ipsumia