Webin mother language

WWW-sivut tehdään sivunkuvauskielellä, jota kutsutaan HTML (Hyper Text Markup Language) -kieleksi.
Sen merkinnät vaikuttavat siihen, miten teksti, kuvat ja muut elementit sijoittuvat www-sivulla sekä miten www-selainohjelma pystyy tulkitsemaan kokonaisuutta.
Kaikki selaimet eivät näytä sivuja samalla tavalla, joten hyvään lopputulokseen pääseminen edellyttää web-standardien mukaisen sisällön luomista sekä sivujen oikeellisuuden testaamista .

- WWW-dokumentti tallennetaan html-formaattiin, jolloin tiedoston nimen loppuosa on .html
- WWW-dokumentin ulkoasu muotoillaan Cascadin Style Sheeteillä eli lyhyemmin CSS-tyylitiedostoilla.
- HTML-dokumentteja voi kirjoittaa millä tahansa tekstieditorilla (notepad, brackets...), yleensä käytetään erityisiä HTML-editoreja esim. Dreamweaveriä

WWW-sivut ovat HTML5:sta
HTML5 dokumentin tunnistaa heti koodin alussa dokumenttityypin määrittelystä ja se on yksinkertaisesti <!DOCTYPE html>.
Sen jälkeen tulee <html>-tagi
ja sitten head-osa,
jota seuraa body-osa.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Graafinen suunnittelu</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>HTML-dokumentin tekeminen</h1>
<p>Tämä on kappaletekstiä, jonka jälkreen
tulee linkki wikipediaan</p>
<a href="http://fi.wikipedia.org/" target="_blank">
Linkki Wikipediaan</a>
</body>
</html>
Yleisimmät html-tagit
- html
- head
- body
- Otsikot: h1 ... h6
<h2> tämä on väliotsikko</h2>
- Leipäteksti: p
<p>TekstiäTekstiäTekstiäTekstiäTekstiäTekstiä</p>
- linkit: a
<a href="http://fi.wikipedia.org/">Wikipedia</a>
- kuvat: img
<img src="kuva.gif" alt="Kuvassa puimuri pellolla" />
- divit (eli laatikot): div
<div >tähän laatikon sisältöä</div>
- Sivun layoutin eli asettelun elementit

- listat: ul , ol
<ul>
<li>Kynä</li>
<li>Kumi</li>
<li>Vuolukone</li>
</ul>
- taulukot: table
<table>
<tr>
<td>1</td>
<td>Maanantai</td>
<td>Ilta</td>
</tr>
<tr>
<td>2</td>
<td>Tiistai</td>
<td>Aamu</td>
</tr>
<tr>
<td>3</td>
<td>Keskiviikko</td>
<td>Ilta</td>
</tr>
</table>
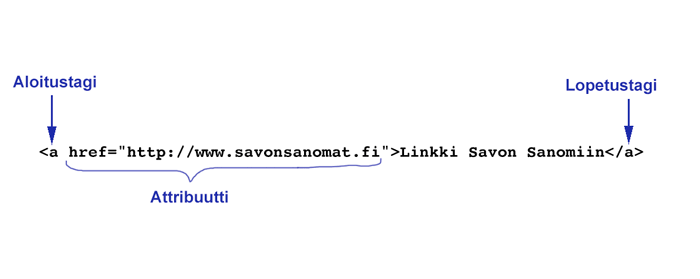
HTML-tagien parametrit (attribuutit) ja niiden syntaksi
Tagit
HTML-dokumentissa rakenne merkitään käyttämällä elementtejä eli tageja. Ne kirjoitetaan pienillä kirjaimilla.
Esim. <a href="yhteystiedot.html" >Yhteystiedot</a>
Elementtejä ovat mm. kappaleet, otsikot, taulukot, linkit, kuvat jne.
Parametrit
HTML-elementit voivat sisältää parametreja (attribuutteja), jotka tarkentavat miten elementti esitetään.
Parametrit jälkeen tulee yhtäsuuruusmerkki ja lainausmerkeissä parametrin arvo. Eri parametreillä on erityyppisiä arvoja kuten:.
- numeroita, esim kuvan leveys
- prosenttiarvoja, kuten taulukon solun leveys
- tekstiä, kuten linkeissä lähdetiedostot tai alt-tekstit

Ja vielä lista yleisimmistä tageista
Sivun osiot html the root of an HTML document !DOCTYPE the document type meta metadata about an HTML document head information about the document title a title for the document body the document's body article an article header a header for a document or section main the main content of a document nav navigation links section a section in a document footer a footer for a document or section div a section in a document Kuva ja kuvateksti img an image figcaption a caption for a figure elementEsimerkki edellisestä.
Tekstit h1 to h6 HTML headings a a hyperlink br a single line break code a piece of computer code p a paragraph pre preformatted text strong important text em emphasized text Listat ol an ordered list ul an unordered list li a list item Taulukko table a table td a cell in a table tr a row in a table Muita elementtejä video a video or movie audio sound content
Perussivuston koodaus
Seuraavassa kuvassa on hyvin perus www-sivu. Sivu koostuus 3:sta osasta:
- ylhäällä on NAVI
- sitten tulee HEADERI
- sen jälkeen varsinainen sisältö
- ja loppuun pannaan yleensä FOOTERI

Sivun html-koodi

Sivun css-koodi

Perussivustosta kehitetty seuraava versio

Wrapperit, kortit ja kuinka ne koodaillaan tähän esimerkkiin

Ja sitten koodataan yksi kortti, joka sen jälkeen kopioidaan kolmeksi. Tietysti tämän jälkeen muutetaan kortin muuttuvat sisällöt kopioituihin kortteihin.

Ja kortin html-koodi kuvana:

Ja sitten kortin Css-koodi kuvana:

Sitten pitää tehdä "Lue lisää" linkeille sisäsivut. Sisäsivun ulkoasu voi olla seuraavanlainen:

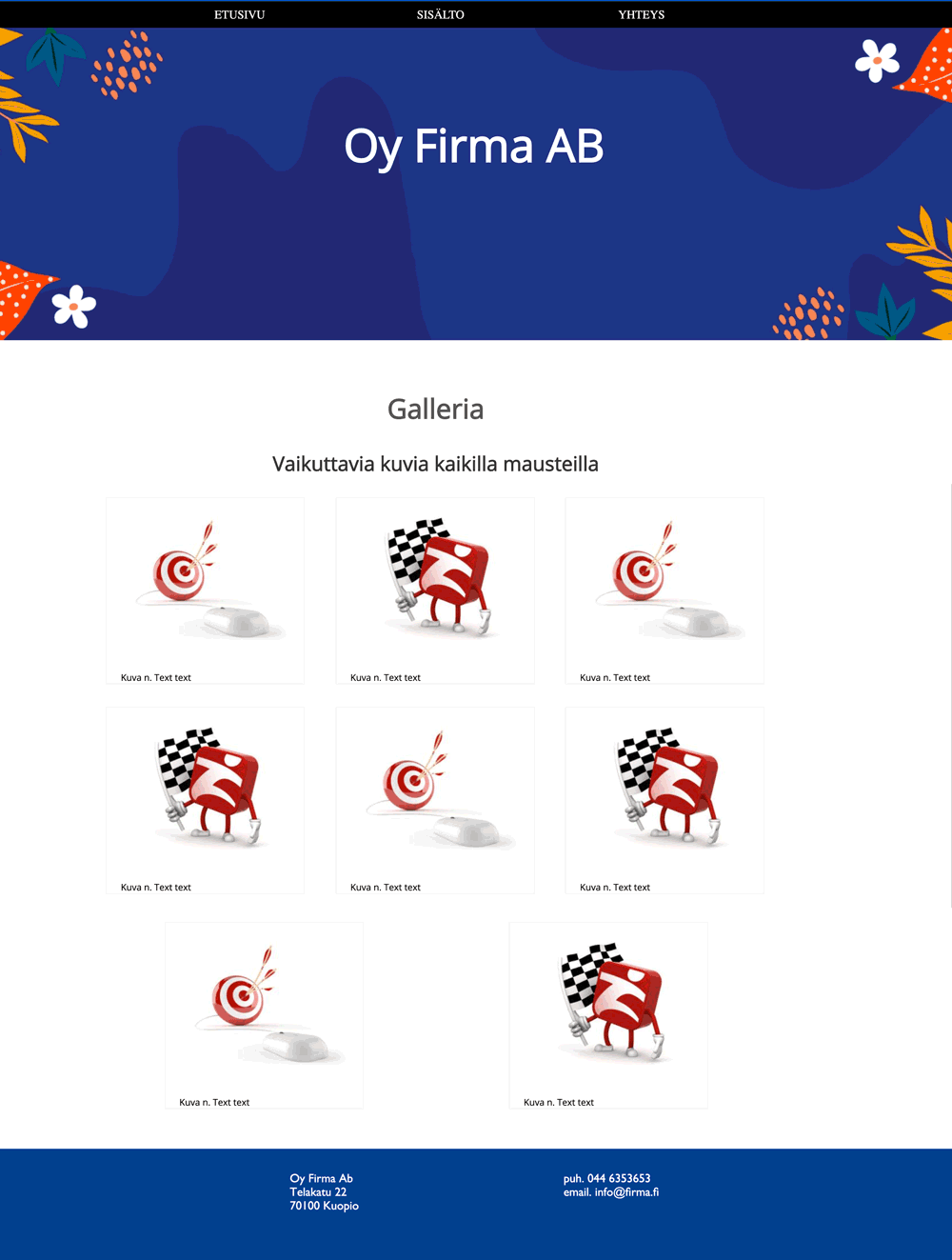
Koodataan vielä galleria-sivu (nimeksi galleria.html) ja muutetaan keskimäinen ylänavi Galleriaksi. Sivu on seuraavan näköinen:

Lomakkeen koodaus
Lomakkeilla voidaan kerätä käyttäjältä tietoja tai kyselyjä sivuston käyttäjältä. Lomake tehdään HTML-elementeillä, mutta sen lähettämiseen tarvitaan palvelinpäässä tpieni ohjelma.eli skripti.
Form
Lomake merkitään <form>-tagilla. Se saa method-attribuutiksi menetelmän, joka on yleensä post ja action-attribuutin arvoksi skriptin osoitteen. Tiedot
lähetetään tämän skriptin käsiteltäväksi.
<form method="post" action="script.php">... Tähän tulee lomakkeen kenttiä ...</form>
Lomakkeen sisältö
Lomake sisältää syöttökenttiä (input) ja otsikoita eli nimilappuja (label). Syöttökenttä
luodaan <input>-tagilla,
Yhdessä lomakkeessa voi olla useita erityyppisiä
syöttökenttiä. Input-tekstikenttään ei saa kuin yhden rivin tekstiä ja mikäli halutaan useampirivinen
syöttökenttä, voidaan käyttää <textarea>-tagia.
Input
Input-tagille voi type-attribuutilla määrätä erilaisia syöttötyyppejä. Tyyppi vaikuttaa kentän ulkoasuun ja
siihen, minkälaista tietoa sillä voi syöttää.
| Elementti | Koodi | Miltä näyttää selaimessa |
|---|---|---|
| Tekstikenttä | <label >Nimi</label> <input type="text" value="Nimi" value="Nimi" > |
|
| Checkbox | <label >Kissa</label> <input id="kissa" type="checkbox" name="lemmikit" value="kissa" checked="checked"><br> <label for="koira">Koira</label> <input id="koira" type="checkbox" name="lemmikit" value="koira"> |
|
| Radiobutton | <label >Mies</label> <input type="radio" name="sukupuoli" value="mies"><br> <label>Nainen</label> <input type="radio" name="sukupuoli" value="nainen" checked="checked"> |
|
| Tekstialue | <label >Palaute:</label> <textarea name="Kommentti"> Anna palautetta</textarea> |
|
| Alasvetovalikko | <label>Kotipaikka</label> <select name="Lempipaikkani:"> <option value=">Kuopio" selected="selected">Kuopio</option> <option value="Iisalmi">Iisalmi</option> <option value="Varkaus">Varkaus</option> </select> |
|
| Lähetä-painike | <input type="submit" name="laheta" value="Lähetä tiedot"> |
|
| Tyhjennä-painike | <input type="reset" name="tyhjenna" value="Tyhjennä lomake" > |
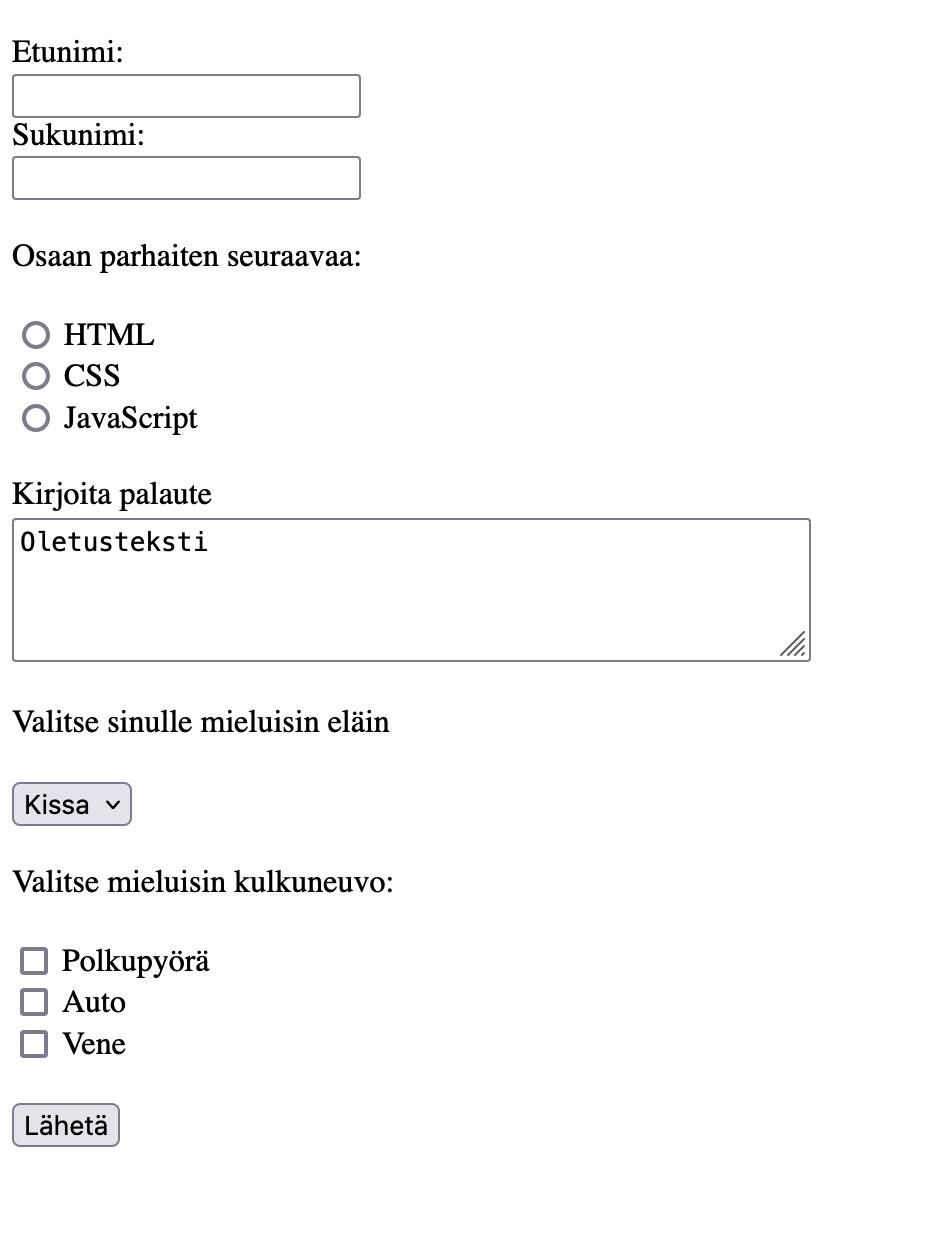
Esimerkki lomake koodista:

Tämä koodi tekee seuraavan näköisen lomakkeen:

Linkki palauttaja-skriptiin
Kenttien otsikot
Syöttökentille voi kirjoittaa otsikon tavallisella tekstillä, mutta kenttien otsikot kannattaa
antaa <label>-tagilla.
Input kentän type tarkentimen eri arvot
esim: <input name="nimi" type="text" size="30" value="" maxlength="40">
text- Tavallinen tekstisyöttö
password- “Salattu” salasanan syöttökenttä
checkbox- Päällä / pois -tyyppinen “rastiruutu”. Oletuksena “rastiruutu” voidaan laittaa valmiiksi päälle antamalla sille
attribuutti
checked="checked". radio- Optionapit eroavat “rastiruuduista” siinä, että ainoastaan yksi samaan rymään kuuluvista napeista voi olla kerrallaan
valittuna. Esivalinnan voi tehdä asettamalla attribuutin
checked="checked". - Samaan ryhmään kuuluvat napit yhdistetään antamalla niille sama nimi
name-attribuutilla. - Samaan ryhmään kuuluvat napit erotetaan toisistaan
value-attribuutilla. hidden- Joskus on tarpeellista lähettää lomakkeen mukana sellaisia tietoja, joita ei haluta muuttaa tai näyttää käyttäjälle.
Nämä voidaan antaa
hidden-tyyppisellä input-tagilla. - Tunnisteeksi sille annetaan
name-attribuutti ja sisällöksivalue-attribuutti. submit- Lomakkeen lähetystä varten siihen lisätään tyyppiä
submit-oleva painonappi. Napin looginen paikka on yleensä lomakkeen lopussa. Napin teksti tulee senvalue-attribuutista. reset- Lomake voidaan tyhjentää tyyppiä
resetolevalla napilla. Napin teksti tulee senvalue-attribuutista.
Lomakkeen muotoilu
Koska lomakkeet opasteksteineen ovat usein luonnostaan taulukkomuotoista sisältöä, voidaan ne voidaan asetella taulukolla. Label-elementit asetetaan yleensä taulukon vasempaan sarakkeeseen ja kentät oikeaan. Ja lopullinen muotoilu CSS:llä
Muita lomake-elementtejä
Input-tagien lisäksi lomakkeissa voi käyttää myös muutamaa muuta elementtityyppiä.
Textarea
Lomakkeeseen voidaan syöttää useamman kuin yhden rivin verran tekstiä <textarea>-tagin avulla.
Tagi saa attribuutikseen nimen (ja mahdollisen id-arvon) lisäksi rivien ja sarakkeiden määrät rows- ja cols-attribuuteilla. Huomaa, että toisin kuin <input>-tagilla, <textarea>:lla on myös lopputagi.
<label for="teksti_area">Kirjoita kuvaus itsestäsi:</label><br>
<textarea name="kuvaus" id="teksti_area" rows="5" cols="80">Oletussisältö tähän</textarea>
Alasvetovalikko <select>
Lomakkeeseen voidaan liittää alasvetovalikoita <select>-tagin avulla. Tagin sisään kirjoitetaan
valittavien vaihtoehtojen näkyvät tekstit <option>-tagin sisään ja vaihtoehdon arvo tagin value-attribuutin arvoksi. Oletuksena valitun vaihtoehdon voi valita lisäämällä tagiin
attribuutin selected="selected".